SISTEMISTA.IT
IL PORTALE NAZIONALE DELL'INFORMATICA
Servizi per aziende e professionisti.
























Assistenza professionale
I nostri servizi comprendono sempre assistenza professionale che ti aiuterà nella risoluzione di problemi di installazione e utilizzo.
Affidabilità dei servizi
I nostri servizi offerti vantano un'affidabilità senza rivali e i nostri professionisti sono tutti esperti certificati del settore.
Tecnologie Innovative
Le tecnologie utilizzate per offrire i nostri servizi sono tutte all'avanguardia, aggiornate ed estremamente sicure.
I Servizi di Sistemista

Numero Verde Ricaricabile
Se ci fosse un numero verde senza costi di attivazione?

Hosting WordPress: scegli il meglio per il tuo sito WordPress
Se stai cercando un provider di hosting per il tuo

Web Agency: affidati ai professionisti di Sistemista.it
Stai cercando una Web Agency? Vuoi incrementare la tua visibilità

Assistenza WordPress
ASSISTENZA WORDPRESS Hai bisogno di assistenza per il tuo Sito

Riparazione Iphone: un dispositivo che rinasce migliore
Hai bisogno di un preventivo per riparare il tuo iPhone?

Hosting siti web
Come molti sapranno, la creazione di un sito web come

I vantaggi di un host economico: i 4 fattori principali
Nella reale quotidianità di oggi sono decine (se non centinaia)

Noleggio Server: Scopri i nostri piani flessibili
Noleggio Server Fisici e VPS Performanti e Sicuri Se sei

SEM Specialist: la figura connessa al SEO
Hai bisogno di un Esperto di Search Engine Marketing? Compila

E-commerce Specialist
Hai bisogno di un Esperto di E-commerce? Compila il form

Amministratore Sistemi Informatici
Hai bisogno di un Amministratore di Sistemi Informatici? Compila il

Il ruolo del Consulente SAP: ecco perché è utile
Hai bisogno di un Consulente SAP? Compila il form di

SEO Specialist: l’esperto delle ricerche web
Hai bisogno di uno specialista della SEO? Compila il form

Il Tecnico Informatico: la sua importanza nel mondo tech
Quando si parla di macchine digitali, computer e smartphone, si

Ethical Hacker e Cybersecurity expert
Hai bisogno di un Ethical Hacker per la sicurezza dei

Riparazione cellulare: 5 motivi per cui ha senso
Ora che tutti, innegabilmente, possiedono o hanno posseduto uno smartphone,

Sviluppatore Software: di cosa si occupa?
Hai bisogno di uno Sviluppatore Software? Compila il form di

UX Designer: chi è e quali sono le sue mansioni
Hai bisogno di un esperto di User Experience? Compila il

Programmatore Web: sviluppa il tuo progetto in modo professionale
In un mondo in cui, tecnologia ed evoluzione digitale, sono

Recupero dati
Hai bisogno di un Servizio di Recupero Dati Professionale? Compila

Riparazione scheda madre: perché ha senso?
Hai bisogno di un esperto in Riparazione di Schede Madri?

Consulenza informatica
Tutte le grandi aziende che si rispettino devono, per forza

Webmaster
Hai bisogno di un esperto Web Master? Compila il form

Servizio di Assistenza Computer: perché è utile?
Nel mondo attuale della tecnologia vengono venduti sempre più dispositivi,

Sistemista informatico: tutti i segreti del professionista
Hai bisogno di un Sistemista Informatico? Compila il form di

Centralino VoIP in Cloud
E se ci fosse un centralino che aumenta il tuo
Ultimi post dal blog

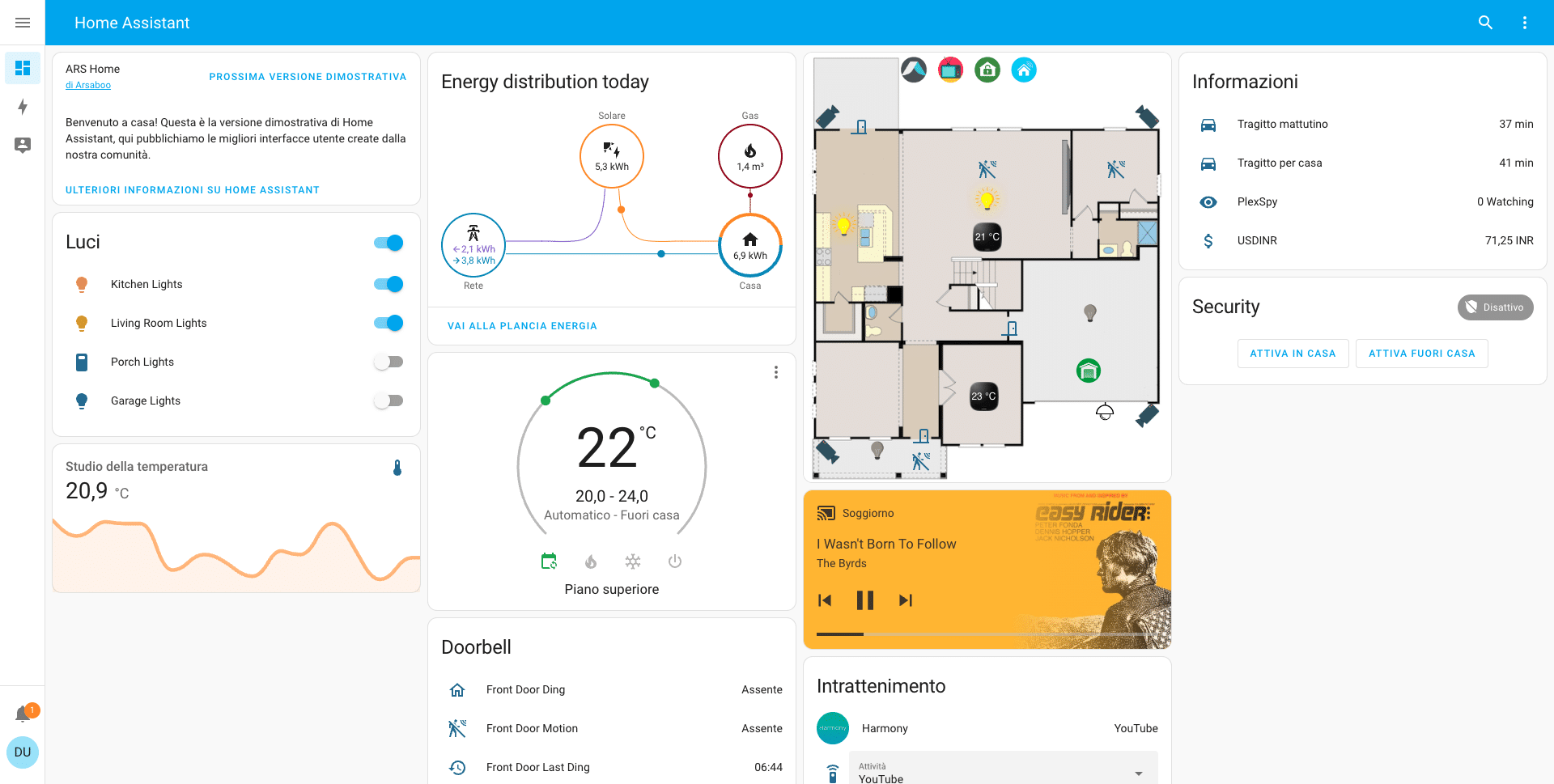
Home Assistant: il software definitivo per l’automazione domestica intelligente
Le case intelligenti sono diventate molto popolari negli ultimi anni

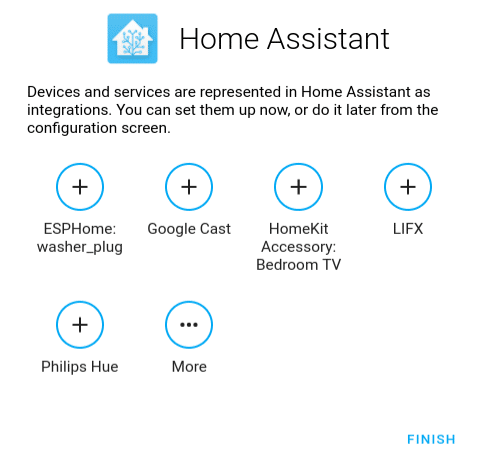
Installare Home assistant su Windows
Home Assistant è una piattaforma open source per l’automazione domestica

Cos’è ChatGPT e come puoi usarlo anche se bloccato
Chi ormai non ha sentito parlare di ChatGPT? Se vuoi

Modificare i PDF in modo semplice: guida passo-passo su come modificare un PDF
I PDF sono diventati uno dei formati di file più

Come convertire un ODT in PDF
Prima di iniziare a parlare di come convertire ODT in

Quali sono gli accessori fondamentali da avere per il tuo tablet
I tablet stanno diventando sempre più popolari come mezzo tecnologico

Come rimuovere un virus da un server Linux
La rimozione di un virus da un server Linux con

Metti in sicurezza WordPress con Wordfence
Se sei arrivato su questo articolo probabilmente hai avuto un

Come rimuovere malware da WordPress
Quando si gestisce un sito web o più di uno,

L’utilizzo di Excel in ambito lavorativo, tra analisi e calcoli
Computer ed Excel: esiste un binomio stretto tra il calcolatore

Logo e comunicazione visiva: perché sono importanti?
Il branding è molto importante per tutte le aziende e

Come installare WordPress: ecco i passaggi principali
Hai bisogno di assistenza per installare il tuo WordPress? Compila